Ingin aplikasimu luwes saat dijalankan? Tulisan ini akan sangat membantumu!
Hallo kawan-kawan, gimana nih kabarnya? Semoga kita tetap diberi kesehatan dan tetap produktif! Saya mau curhat dikit boleh ya. Jadi, setelah tulisan Flutter Hummingbird selesai, saya baru menyadari sesuatu ketika coba jalankan kembali proyeknya. Ouch! Saya merasa proyek tersebut terlalu kaku saat jendela tampilan berubah-ubah ukuran.
Dari situ saya coba membuka kembali proyek-proyek aplikasi Android yang sebelumnya sudah pernah saya buat. Dan benar saja, saya makin menyadari akan kekurangan tersebut. Untuk itu, saya melakukan eksplorasi lagi. Lantas saya cari solusi agar aplikasi berjalan luwes saat digunakan. Dan seperti biasa, hasil eksplorasi tsb saya bagi kembali padamu lewat tulisan ini.
💻 Mulai Belajar Pemrograman
Belajar pemrograman di Dicoding Academy dan mulai perjalanan Anda sebagai developer profesional.
Daftar SekarangDalam proses eksplorasi saya mendapat banyak pengetahuan tentang bagaimana sebuah aplikasi bisa terlihat tidak kaku saat digunakan. Salah satunya dengan menerapkan animasi di setiap view-nya dengan memanfaatkan ValueObjectAnimator dan komponen animasi lain, misalnya.
Tapi, saya dibuat tertarik lagi dengan salah satu ViewGroup turunan dari ConstraintLayout yaitu MotionLayout. Kok tertarik lagi? Ya, karena sebelumnya saya sudah pernah mencobanya. Namun karena saat itu MotionLayout masih versi alpha yang memiliki kekurangan. Plus dukungan untuk Android Studio pun belum selengkap sekarang. Jadinya saya menunda melakukan eksplorasi lebih lanjut waktu itu.
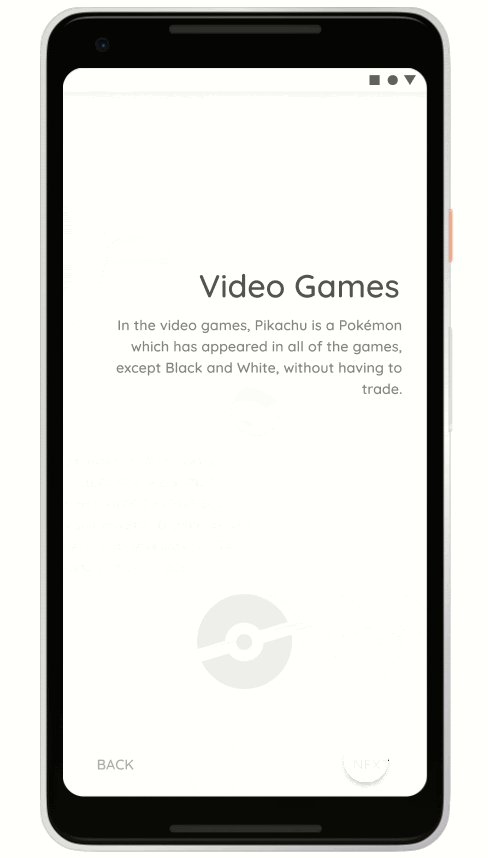
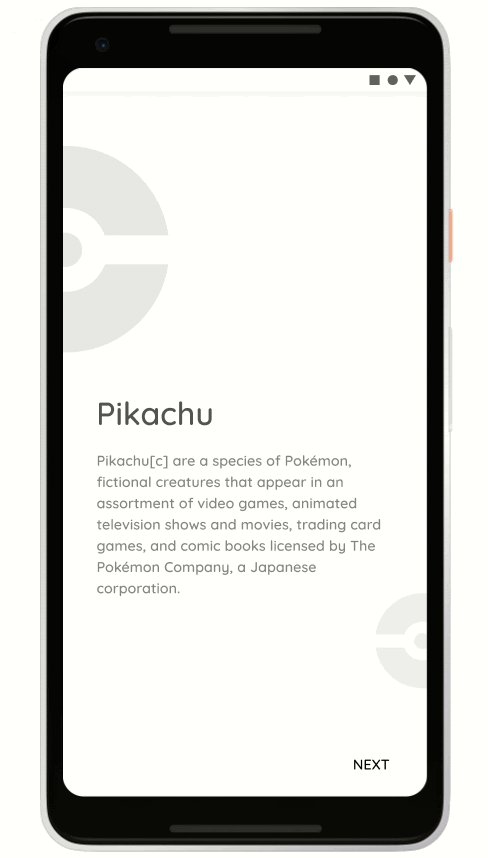
Mungkin teman-teman penasaran seperti apa perbedaan saat menggunakan dan tidak menggunakan MotionLayout? Silakan bandingkan berikut ini.

Apa itu MotionLayout?
Sebenarnya apa sih MotionLayout? MotionLayout adalah jenis tata letak yang dapat kita gunakan untuk mengelola motion dan animasi pada widget yang berada di dalam aplikasi. Seperti yang sudah disebutkan sebelumnya, karena MotionLayout merupakan turunan dari kelas ConstraintLayout, maka teman-teman akan mudah menerapkannya jika sebelumnya sudah familiar menyusun tampilan aplikasi menggunakan ConstraintLayout.
Buat kamu yang belum familiar dengan ConstraintLayout, silakan baca tulisan saya sebelumnya ya.
Hal menarik lainnya adalah bahwa MotionLayout ini mendukung kompatibilitas dari API 14. Alhasil kita bisa menerapkan animasi yang sama pada versi Android pre-lollipop. Tidak sabar mencobanya?
Eits sebentar. Sebelum mencobanya, terdapat beberapa hal yang perlu kita ketahui terlebih dahulu nih. Yaitu:
- MotionScene
Dalam menggunakan MotionLayout, kita membutuhkan sebuah berkas motion scene yang akan digunakan untuk menyimpan transisi, motion start, dan motion end dari sebuah View.
- ConstraintSet
Dalam menentukan motion start dan motion end, kita akan menggunakan elemen ConstraintSet yang didalamnya terdapat beberapa atribut yang dapat kita gunakan untuk menambahkan interpolasi saat transisi berlangsung.
- CustomAttribute
Elemen ini akan kita gunakan untuk menentukan transisi pada atribut yang tidak terkait dengan atribut posisi atau atribut dari sebuah View. Beberapa atribut serta nilai yang didukung bisa dibaca secara lengkap di sini. - Keyframe
Ini yang menarik dalam penggunaan MotionLayout untuk menerapkan transisi. Kita bisa melakukan perubahan di point tertentu saat transisi berlangsung dengan memanfaatkan keyframe.
Dukungan penuh Android Studio
Sebelum kita mencoba membuat proyek untuk menerapkan MotionLayout, saya ingin memperlihatkan terlebih dahulu salah satu dukungan penuh Android Studio untuk penerapan MotionLayout. Apa itu?

Motion Editor
Yup, Motion Editor! Motion Editor adalah antarmuka yang disediakan Android Studio untuk kita saat ingin menerapkan MotionLayout agar mudah dalam menentukan transisi dan melihat seperti apa nantinya motion yang sudah kita buat seperti yang dicontohkan di atas. Menarik kan?
Penerapan MotionLayout
Okey, setelah berkenalan MotionLayout, langsung saja buat proyek baru pada Android Studio untuk mencobanya. Jika proyek sudah selesai dibuat, buka berkas build.gradle dan ubah versi dari constraintlayout menjadi seperti berikut:
|
1 |
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-rc1' |
Setelah diubah, lakukan sync now dan tunggu hingga proses sinkronisasi selesai.
Lanjut, buka berkas activity_main.xml dan ubah root parent-nya menjadi MotionLayout seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 |
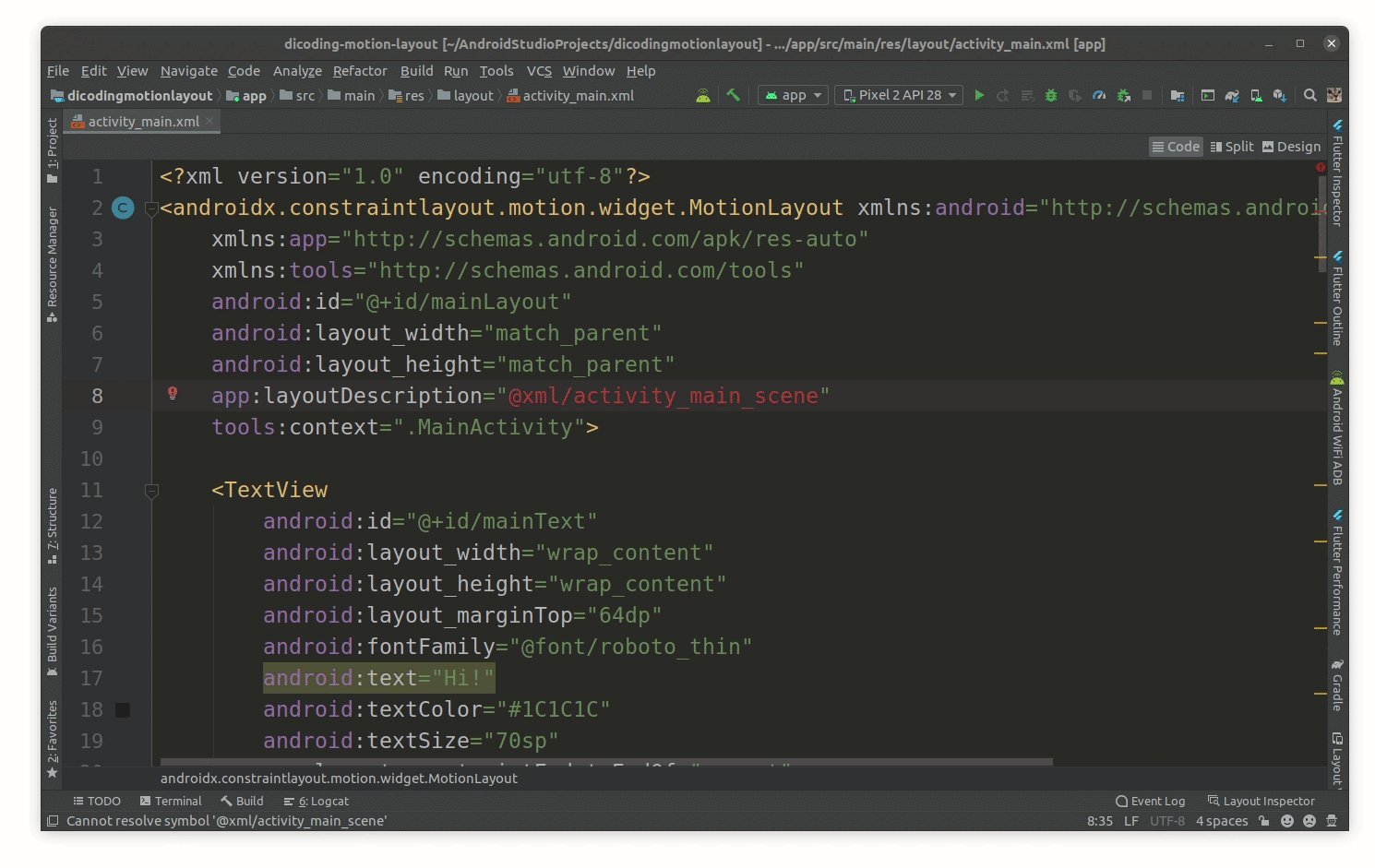
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:layoutDescription="@xml/activity_main_scene" tools:context=".MainActivity"> </androidx.constraintlayout.motion.widget.MotionLayout> |
Setelah itu, lengkapi kode di dalamnya seperti di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:layoutDescription="@xml/activity_main_scene" tools:context=".MainActivity"> <TextView android:id="@+id/mainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="64dp" android:fontFamily="@font/roboto_thin" android:text="Hi!" android:textColor="#1C1C1C" android:textSize="70sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/mainMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:fontFamily="@font/roboto_light" android:text="Nice to meet you :D" android:textSize="30sp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/mainText" /> <ImageView android:id="@+id/ivCollapseSign" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="80dp" android:alpha="0.4" android:tint="#000" app:layout_constraintEnd_toEndOf="@+id/mainMessage" app:layout_constraintStart_toStartOf="@+id/mainMessage" app:layout_constraintTop_toBottomOf="@+id/mainMessage" app:srcCompat="@drawable/ic_collapse" /> <androidx.constraintlayout.utils.widget.ImageFilterView android:id="@+id/bottomContainer" android:layout_width="0dp" android:layout_height="50dp" android:layout_marginStart="16dp" android:layout_marginEnd="16dp" android:layout_marginBottom="32dp" android:background="#00455A" android:fitsSystemWindows="true" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" /> <ImageButton android:id="@+id/btnCollapse" android:layout_width="45dp" android:layout_height="45dp" android:layout_marginStart="24dp" android:alpha="0" android:background="@drawable/ic_collapse" app:layout_constraintBottom_toBottomOf="@+id/bottomContainer" app:layout_constraintStart_toStartOf="@+id/bottomContainer" app:layout_constraintTop_toTopOf="@+id/bottomContainer" /> <ImageView android:id="@+id/imageEmojiBottom" android:layout_width="35dp" android:layout_height="35dp" app:layout_constraintBottom_toBottomOf="@+id/bottomContainer" app:layout_constraintEnd_toEndOf="@+id/bottomContainer" app:layout_constraintStart_toStartOf="@+id/bottomContainer" app:layout_constraintTop_toTopOf="@+id/bottomContainer" app:srcCompat="@drawable/ic_emoji" /> <TextView android:id="@+id/collapseTextMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="200dp" android:fontFamily="@font/roboto_light" android:gravity="center" android:text="Don\'t tell anybody about this. Just you and me" android:textColor="#A6FFFFFF" android:textSize="20sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <TextView android:id="@+id/collapseMainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:fontFamily="@font/roboto_light" android:text="Yeay, you found secret!" android:textColor="#fff" android:textSize="30sp" app:layout_constraintBottom_toTopOf="@+id/collapseTextMessage" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> </androidx.constraintlayout.motion.widget.MotionLayout> |
Di kode yang sudah teman-teman tambahkan di atas terdapat Widget yang mungkin belum pernah dilihat sebelumnya, yaitu ImageFilterView. ImageFilterView adalah sebuah Widget turunan dari ImageView di mana kita bisa melakukan transformasi seperti menetapkan rounded dan filtering dengan cara yang sederhana. Untuk beberapa asset drawable yang digunakan, silakan teman-teman unduh di sini.
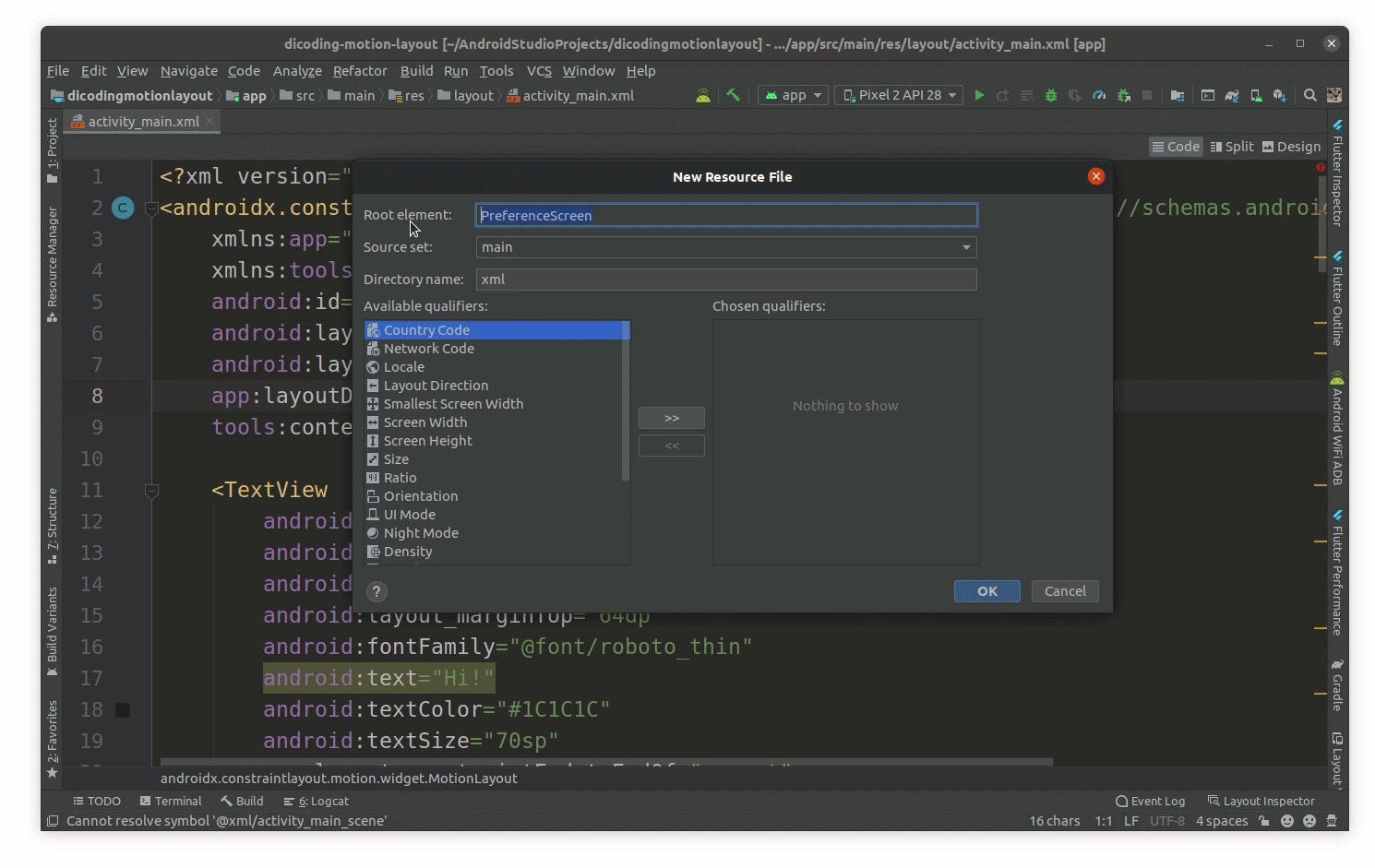
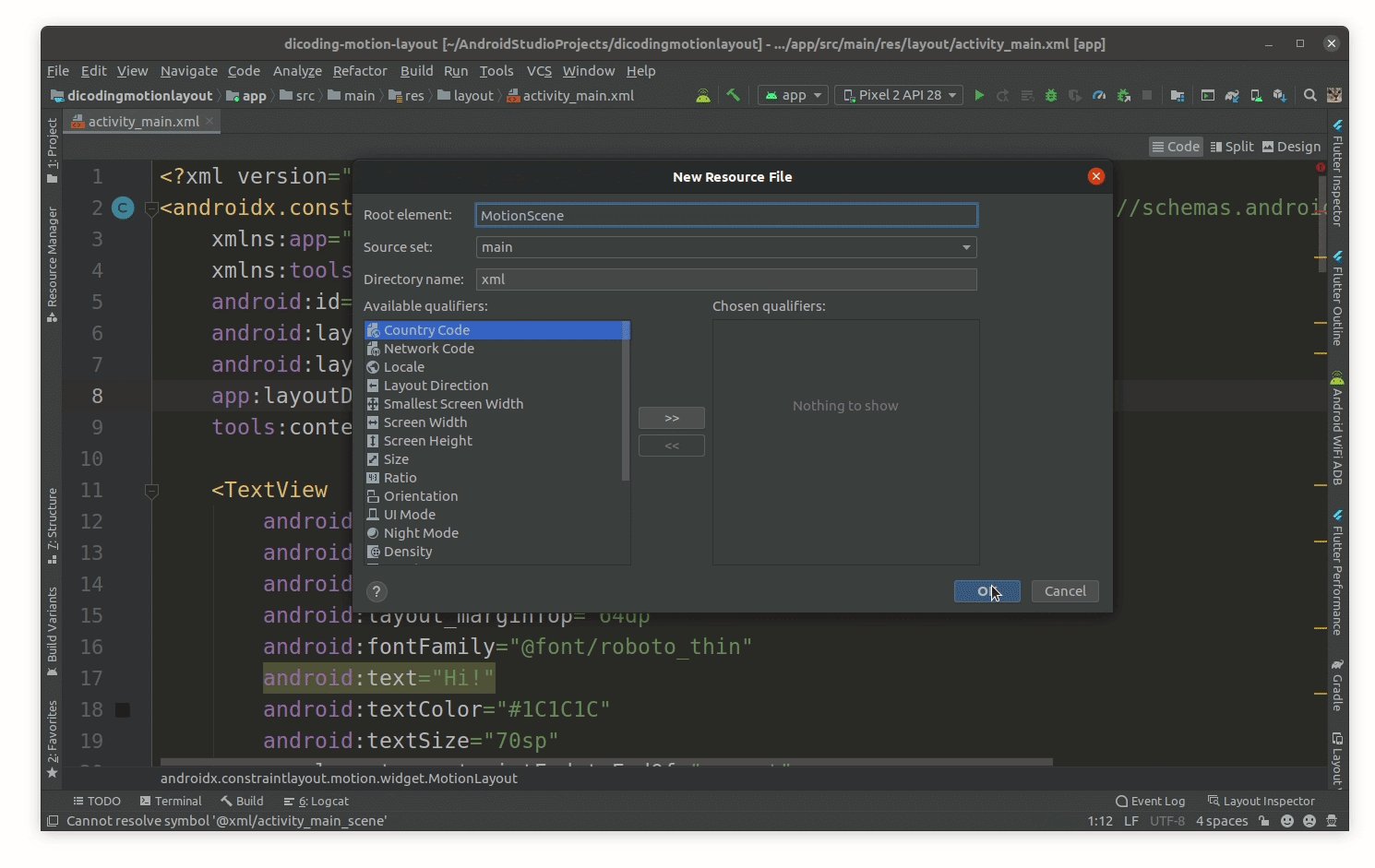
Eh tapi kok masih ada eror di attribut app:layoutDescription=”…” pada root parent? Tenang. Tidak perlu khawatir, tinggal Alt + Enter untuk membuat berkas yang dibutuhkan dan masalah selesai. Contohnya seperti berikut:

Create motion scene
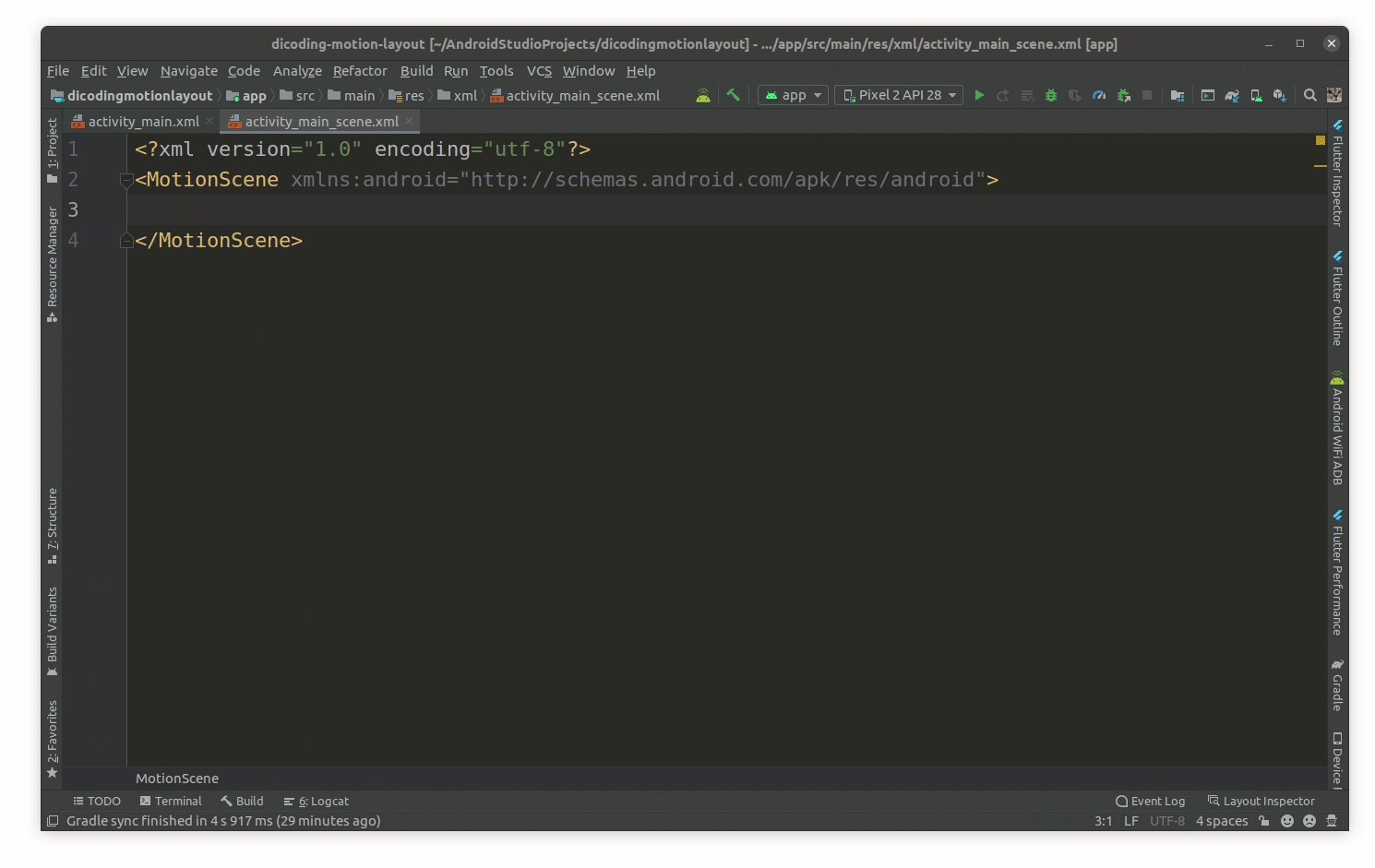
Mengatur Motion Scene
Nah, berkas yang dibuat barusan adalah berkas motion scene yang akan kita gunakan untuk menetapkan transisi pada View. Okey, langsung saja buka berkas tersebut kemudian ubah dan tambahkan konfigurasi transition dan constraint set seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <MotionScene xmlns:android="http://schemas.android.com/apk/res/android" xmlns:motion="http://schemas.android.com/apk/res-auto"> <Transition motion:constraintSetEnd="@+id/layoutExpanded" motion:constraintSetStart="@id/layoutCollapse" motion:duration="600"> <OnClick motion:clickAction="transitionToEnd" motion:targetId="@id/imageEmojiBottom" /> </Transition> <ConstraintSet android:id="@+id/layoutCollapse"> </ConstraintSet> <ConstraintSet android:id="@+id/layoutExpanded"> </ConstraintSet> </MotionScene> |
Sebelum lanjut, pastikan kembali perubahan kode di atas sudah sesuai dengan kode yang teman-teman tambahkan yaa. Jika sudah sesuai, fokus pada ConstraintSet dengan id layoutCollapse kemudian tambahkan kode berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<ConstraintSet android:id="@+id/layoutCollapse"> <Constraint android:id="@+id/bottomContainer" android:layout_width="75dp" android:layout_height="75dp" android:layout_marginStart="32dp" android:layout_marginLeft="32dp" android:layout_marginEnd="32dp" android:layout_marginRight="32dp" android:layout_marginBottom="64dp" motion:layout_constraintBottom_toBottomOf="parent" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent"> <CustomAttribute motion:attributeName="Round" motion:customDimension="35dp" /> </Constraint> <Constraint android:id="@+id/btnCollapse" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginStart="24dp" android:alpha="0" motion:layout_constraintBottom_toBottomOf="@+id/bottomContainer" motion:layout_constraintStart_toStartOf="@+id/bottomContainer" motion:layout_constraintTop_toTopOf="@+id/bottomContainer" /> <Constraint android:id="@+id/collapseMainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:alpha="0" motion:layout_constraintBottom_toTopOf="@+id/collapseTextMessage" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" /> <Constraint android:id="@+id/collapseTextMessage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="64dp" android:layout_marginEnd="64dp" android:layout_marginBottom="100dp" android:alpha="0" motion:layout_constraintBottom_toBottomOf="parent" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" /> <Constraint android:id="@+id/mainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="160dp" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" motion:layout_constraintTop_toTopOf="parent" /> <Constraint android:id="@+id/ivCollapseSign" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="80dp" android:alpha="0.4" motion:layout_constraintEnd_toEndOf="@+id/mainMessage" motion:layout_constraintStart_toStartOf="@+id/mainMessage" motion:layout_constraintTop_toBottomOf="@+id/mainMessage" /> </ConstraintSet> |
Selanjutnya untuk ConstraintSet dengan id layoutExpanded, lengkapi kodenya menjadi seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<ConstraintSet android:id="@+id/layoutExpanded"> <Constraint android:id="@+id/bottomContainer" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="24dp" android:layout_marginLeft="24dp" android:layout_marginTop="32dp" android:layout_marginEnd="24dp" android:layout_marginRight="24dp" android:layout_marginBottom="8dp" motion:layout_constraintBottom_toBottomOf="parent" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" motion:layout_constraintTop_toTopOf="parent"> <CustomAttribute motion:attributeName="Round" motion:customDimension="10dp" /> </Constraint> <Constraint android:id="@+id/btnCollapse" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginStart="24dp" android:layout_marginTop="24dp" android:alpha="1" motion:layout_constraintStart_toStartOf="@+id/bottomContainer" motion:layout_constraintTop_toTopOf="@+id/bottomContainer" /> <Constraint android:id="@+id/imageEmojiBottom" android:layout_width="120dp" android:layout_height="120dp" android:layout_marginTop="150dp" motion:layout_constraintEnd_toEndOf="@+id/bottomContainer" motion:layout_constraintStart_toStartOf="@+id/bottomContainer" motion:layout_constraintTop_toTopOf="@+id/bottomContainer" /> <Constraint android:id="@+id/mainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="200dp" android:alpha="0.2" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" motion:layout_constraintTop_toTopOf="parent" /> <Constraint android:id="@+id/collapseMainText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="32dp" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintHorizontal_bias="0.498" motion:layout_constraintStart_toStartOf="parent" motion:layout_constraintTop_toBottomOf="@+id/imageEmojiBottom" /> <Constraint android:id="@+id/collapseTextMessage" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginStart="64dp" android:layout_marginTop="24dp" android:layout_marginEnd="64dp" motion:layout_constraintEnd_toEndOf="parent" motion:layout_constraintStart_toStartOf="parent" motion:layout_constraintTop_toBottomOf="@+id/collapseMainText" /> </ConstraintSet> |
Setelah selesai, selanjutnya kita akan menentukan interaksi seperti apa jika motion ingin dijalankan.Masih pada berkas yang sama, fokus pada elemen Transition dan lengkapi kodenya menjadi seperti berikut:
|
1 2 3 4 5 6 7 8 9 10 11 |
<Transition motion:constraintSetEnd="@+id/layoutExpanded" motion:constraintSetStart="@id/layoutCollapse" motion:duration="600" motion:motionInterpolator="cubic(0.7,0,0.01,0.99)"> <OnClick motion:clickAction="transitionToEnd" motion:targetId="@id/imageEmojiBottom" /> </Transition> |
Selesai! Untuk interaksinya kita buat saat button yang sudah kita tambahkan di awal diklik. Sampai saat ini kita sudah bisa mencobanya. Tapi, untuk memastikan apakah motion yang sudah ditambahkan dapat berjalan dengan baik sesuai dengan yang sudah kita buat, kita bisa melakukan preview pada Motion Editor. Caranya, buka berkas activity_main.xml dan masuk pada tab Design. Pada Android Studio akan tampil preview layout yang sudah kita buat. Untuk menjalankan previewnya teman-teman bisa mengikuti cara berikut:

Motion Editor
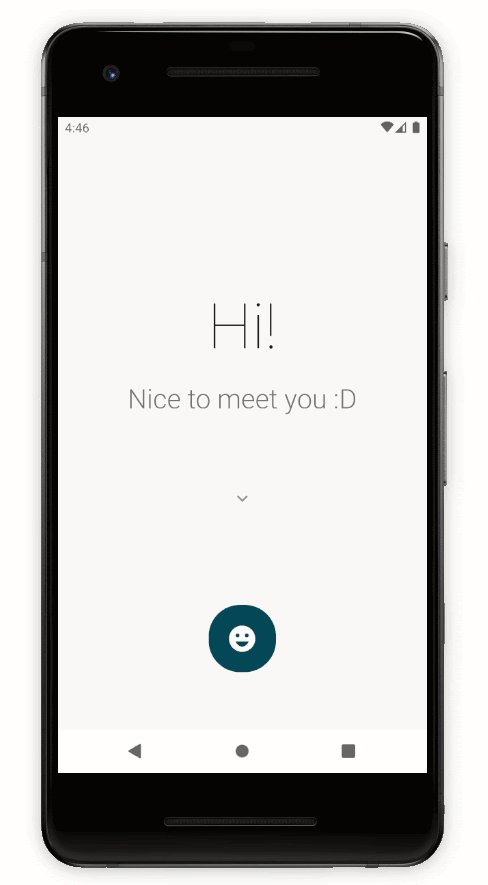
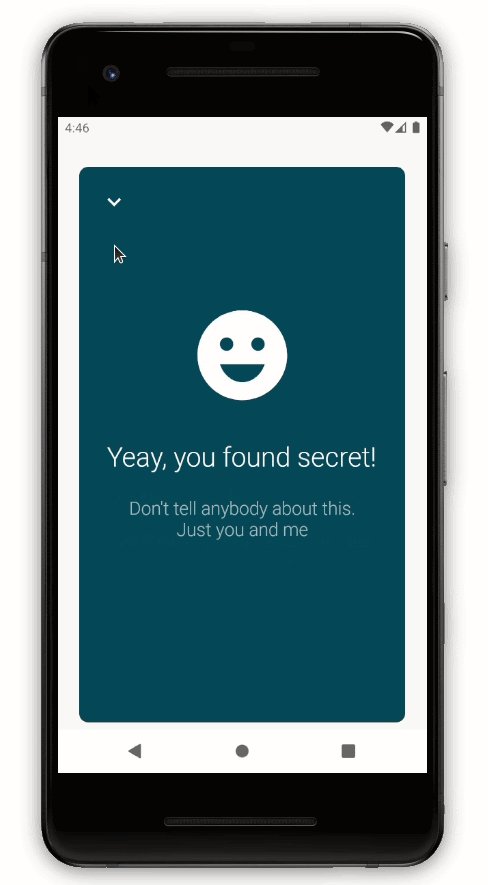
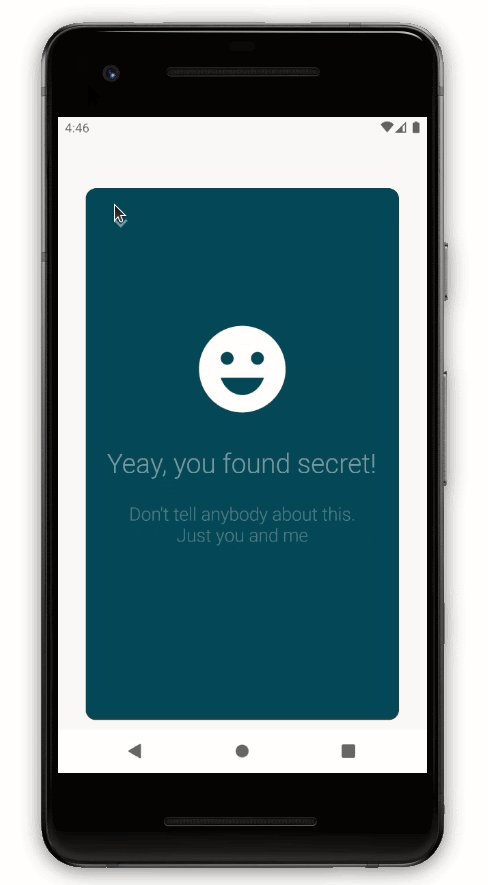
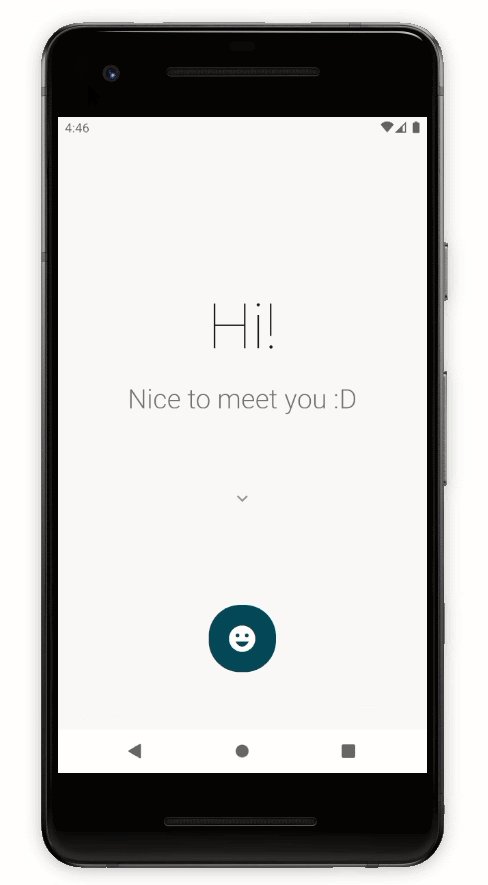
Jika sudah sesuai, teman-teman bisa langsung menjalankannya pada emulator atau device yang digunakan. Kurang lebih akan seperti berikut saat dijalankan:

Preview Aplikasi Motion Layout
Bagaimana? Sangat menarik bukan. Dengan sekadar MotionLayout, kita dapat membuat aplikasi dengan interaksi yang menarik. Ya, tentunya ini dapat meningkatkan pengalaman pengguna saat berada di dalam aplikasi yang sudah kita buat.
Ohiya, saya lagi coba buat halaman onboarding aplikasi hanya dengan memanfaatkan MotionLayout, penasaran seperti apa? Pantau terus sosial media saya (promosi terselubung xD). Untuk design yang sudah saya kerjakan di Figma kurang lebih seperti berikut:

halaman Onboarding Figma
Okey, mungkin segitu dulu tulisan tentang MotionLayout saya kali ini. Ada yang kurang jelas atau ingin ditanyakan? Yuk tulis komentar di kolom yang sudah tersedia di bawah ya.

