Apakah kamu ingin mengembangkan aplikasi Android dengan tampilan menarik dan memiliki user experience yang lebih baik? Atau kamu masih bingung komponen UI seperti apa yang harus diterapkan ketika ingin mengembangkan suatu fitur pada aplikasi kamu?
Jika iya, kamu wajib tahu apa itu Material Design beserta komponen yang disediakan olehnya. Pada artikel ini, kita akan menggali lebih dalam tentang apa itu komponen Material Design dan bagaimana ini dapat memperkaya desain UI pada aplikasi Android yang kamu kembangkan.
Apa Itu Material Design?
Material Design adalah design system yang dikembangkan oleh developer dan desainer dari Google untuk membantu kamu mengembangkan produk yang lebih menarik secara visual dan lebih mudah digunakan oleh pengguna.
💻 Mulai Belajar Pemrograman
Belajar pemrograman di Dicoding Academy dan mulai perjalanan Anda sebagai developer profesional.
Daftar SekarangMaterial Design menghadirkan seperangkat komponen yang dapat kamu gunakan untuk membangun user interface yang interaktif dan menarik. Versi terkini dari Material Design adalah Material 3 atau juga dikenal dengan sebutan Material You. Selain di Android, Material Design juga tersedia di Flutter dan juga web.
Mengenal Komponen Material Design
Komponen pada Material Design adalah fondasi dasar yang digunakan ketika membangun user interface atau tampilan pada aplikasi. Setiap komponen ini dapat dikelompokkan menjadi enam kategori berdasarkan masing-masing tujuannya, yaitu action, containment, communication, navigation, selection, dan text input. Penasaran detailnya seperti apa? Simak penjelasan berikut.
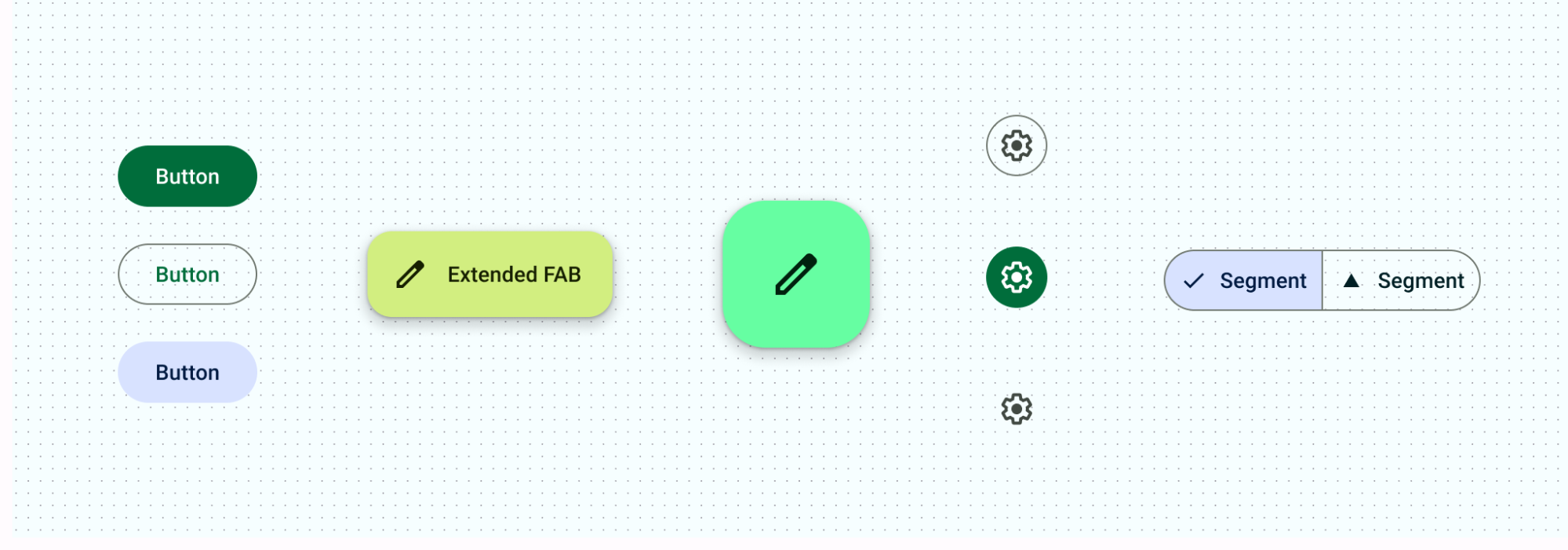
Action Components
Ambil contoh kasus pada aplikasi e-commerce. Apa yang kamu lakukan ketika ingin checkout produk? Tekan tombol checkout. Bagaimana jika ingin menyimpan produk ke halaman favorit atau wishlist? Tekan ikon tombol favorit.
Tombol atau button yang disediakan tersebut adalah salah satu contoh dari action components. Sesuai namanya, action components adalah komponen yang membantu user untuk mencapai suatu tujuan atau melakukan tindakan tertentu dalam aplikasi.
Material Design memiliki beberapa jenis komponen button yang dapat digunakan untuk melakukan suatu aksi atau interaksi sesuai konteksnya masing-masing. Mulai dari common buttons, floating action buttons (FAB), extended FAB, icon buttons, hingga segmented button.
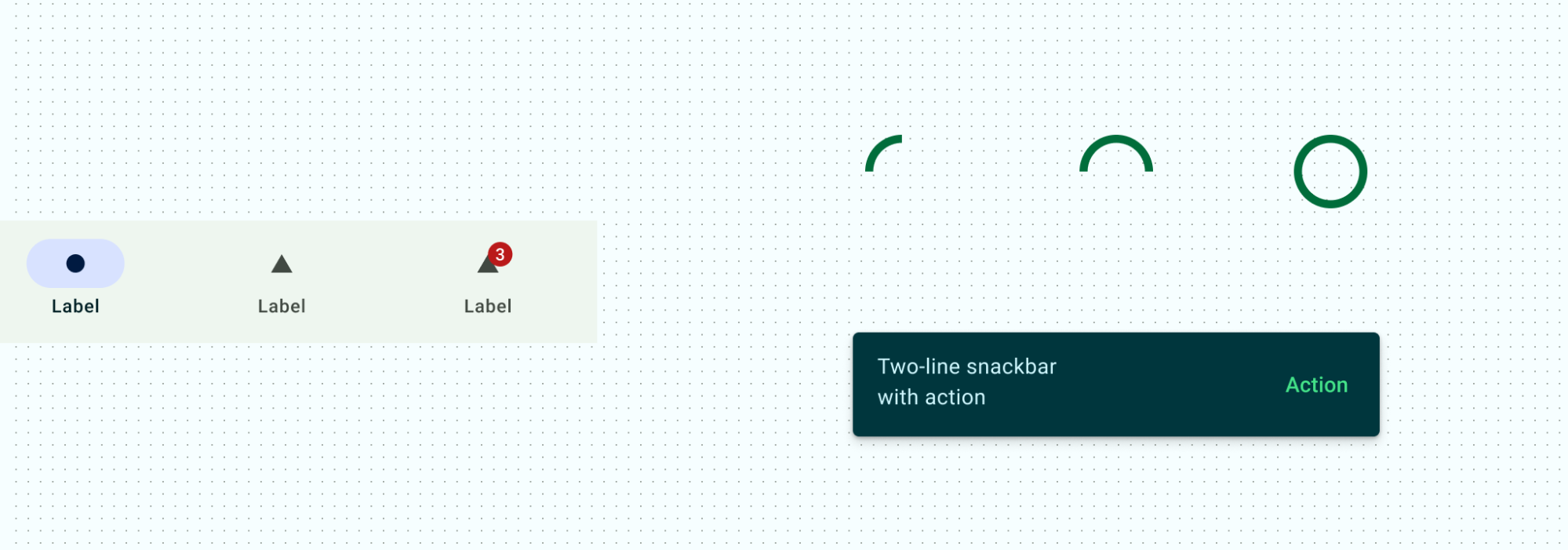
Communication Components
Communication components adalah komponen Material Design yang bertujuan untuk memberikan suatu informasi yang berguna kepada user. Misalnya, memberi tahu status dari suatu proses menggunakan Progress Indicators, menampilkan pesan alert menggunakan Snackbar, atau menampilkan jumlah notifikasi menggunakan Badges.
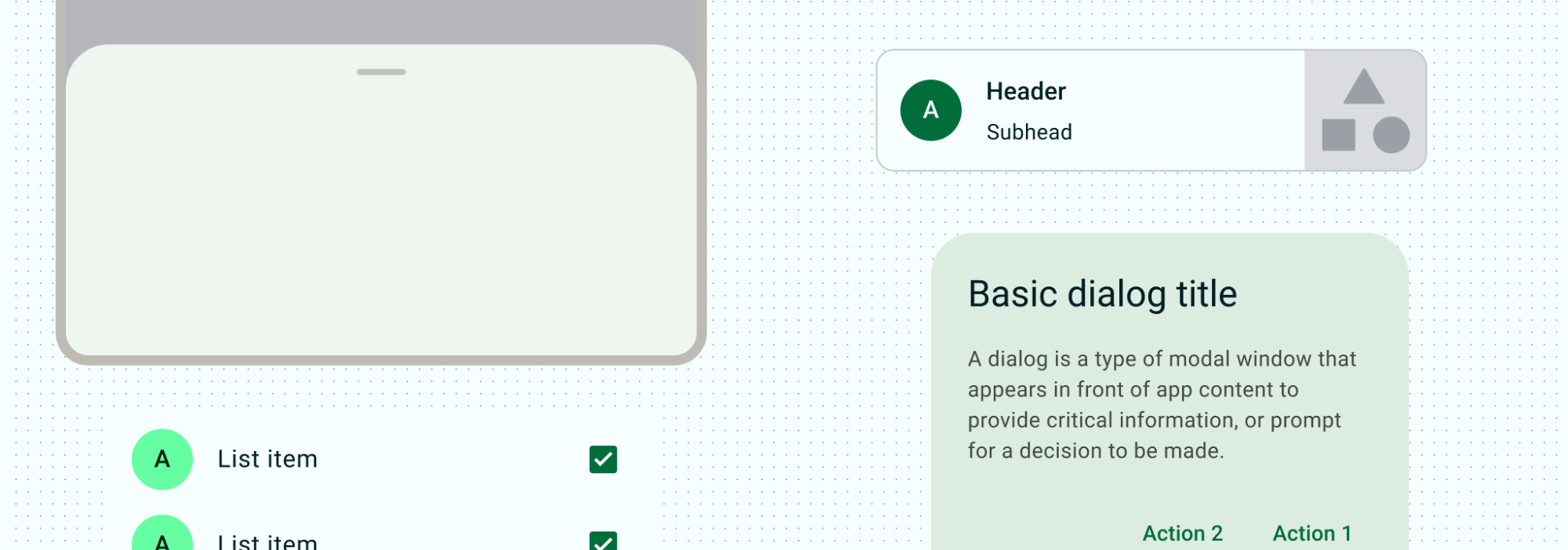
Containment Components
Containment components berguna untuk mengelompokkan suatu informasi dan aksi, termasuk mengelompokkan komponen lainnya juga, seperti tombol ataupun menu sehingga UI menjadi lebih terstruktur di mata user. Beberapa containment components yang tersedia dalam Material Design di antaranya Bottom sheets, Cards, Carousel, Dialogs, Divider, Lists, Side sheets, dan Tooltips.
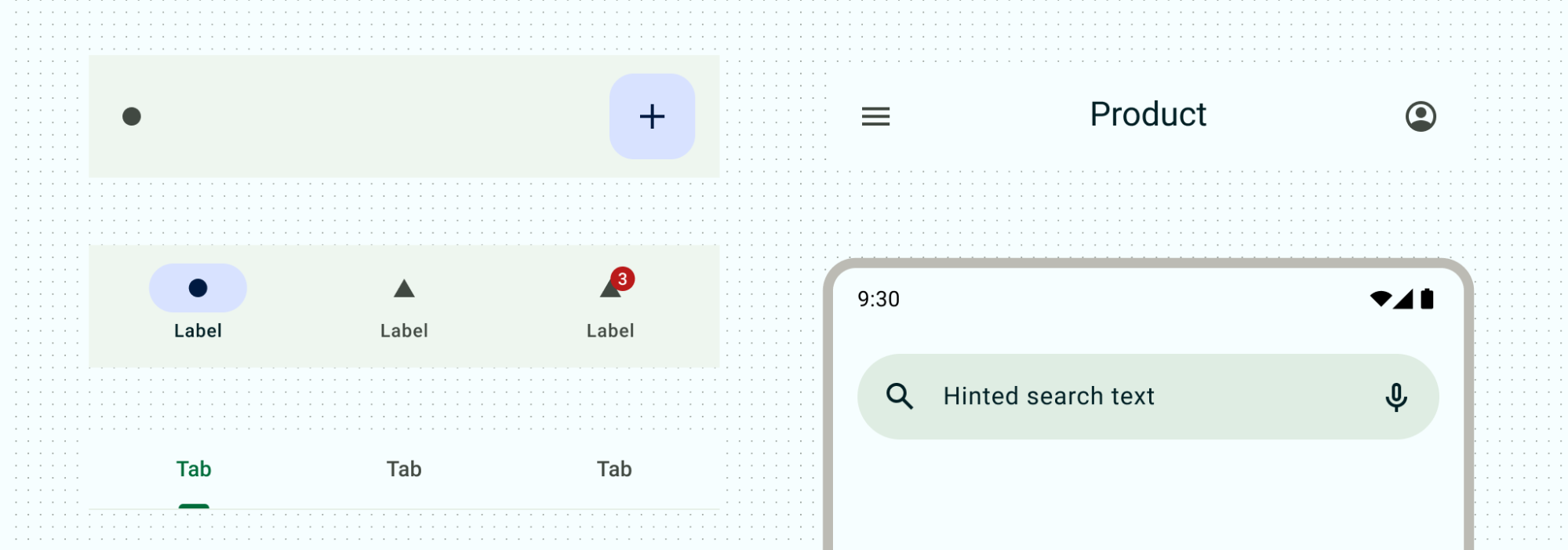
Navigation Components
Umumnya suatu aplikasi akan memiliki lebih dari satu halaman, tetapi bagaimana user dapat berpindah dari satu halaman ke halaman lainnya dengan mudah dan tanpa kebingungan? Jawabannya adalah menggunakan navigation components. Seperti namanya, komponen navigasi memudahkan user untuk berpindah antar halaman pada UI.
Material Design menyediakan beberapa komponen yang berbeda untuk melakukan navigasi di dalam aplikasi, mulai dari Bottom app bar, Navigation bar, Navigation drawer, Navigation rail, Search, Tabs, hingga Top app bar.
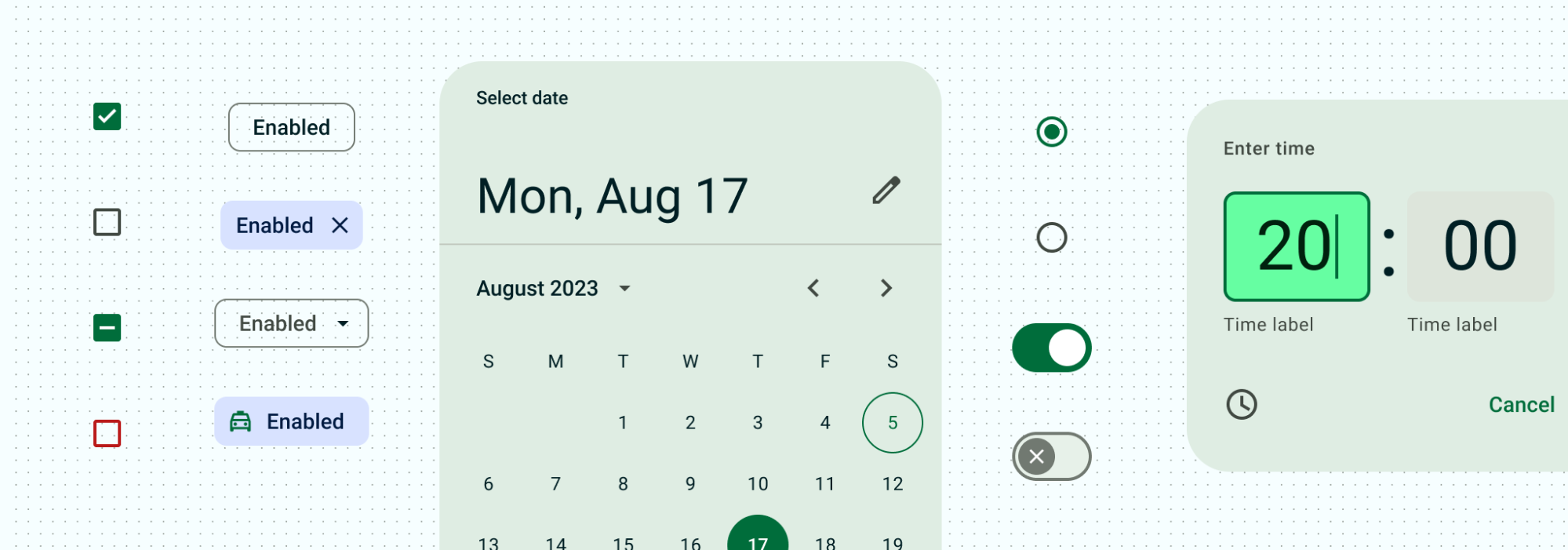
Selection Components
Ketika menggunakan aplikasi, terkadang user juga akan dihadapkan dengan interaksi untuk menentukan suatu pilihan. Mulai dari menentukan jumlah produk yang ingin dibeli, memilih opsi bahasa pada pengaturan, mematikan atau menghidupkan mode gelap pada aplikasi, dan sebagainya. Interaksi tersebut menggunakan selection components, yaitu komponen yang memungkinkan user untuk menentukan pilihan mereka.
Selection components yang disediakan oleh Material Design di antaranya Checkbox, Chips, Date pickers, Menus, Radio button, Sliders, Switch, dan Time pickers. Komponen-komponen tersebut umumnya sering ditemui pada halaman pengaturan, form, ataupun menu filtering.
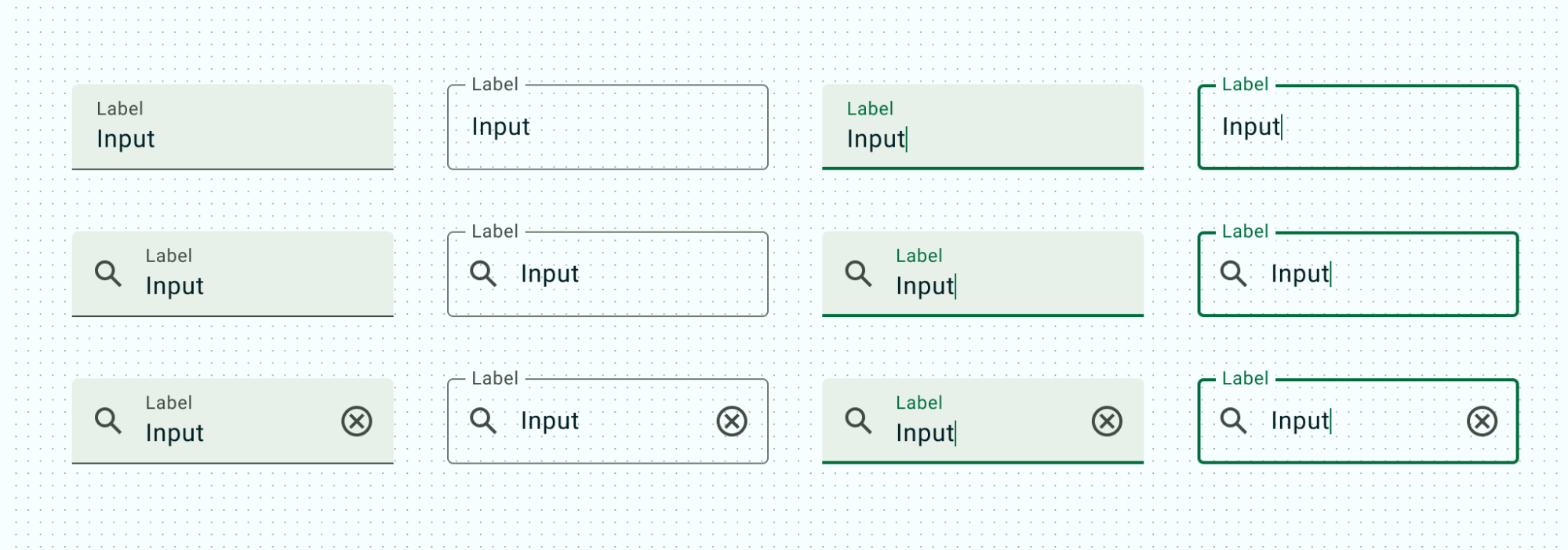
Text Input Components
Jika ingin meminta data dari user, seperti username, password, nama, ataupun email. Pastinya kita membutuhkan suatu komponen input agar user dapat memasukkan data tersebut. Itulah kegunaan dari text input components, yaitu komponen yang memungkinkan user untuk memasukkan atau mengedit teks. Kamu dapat menggunakan komponen Text fields yang disediakan oleh Material Design untuk memfasilitasi user dalam memberikan input teks.
Kesimpulan
Kita telah mengenal Material Design sebagai sebuah design system yang dikembangkan oleh Google untuk meningkatkan tampilan visual dan user experience dalam aplikasi Android. Kita juga telah mengenal kategori komponen-komponen dari Material Design berdasarkan masing-masing tujuannya sehingga dapat digunakan untuk membangun tampilan UI yang interaktif dan menarik.
Komponen Material Design terbagi menjadi enam kategori: action components, communication components, containment components, navigation components, selection components, dan text input components. Setiap kategori memiliki peran dan fungsi masing-masing dalam memperkaya desain user interface pada aplikasi Android.
Setelah memahami komponen dari Material Design ini, sudah siapkah kamu mengimplementasikannya pada aplikasi yang kamu kembangkan? Jika kamu tertarik untuk mengetahui lebih lanjut tentang Material Design, mulai dari foundations, style guide, hingga components, kamu dapat mengunjungi situs Material Design di material.io.