Halo semuanya. Seiring berjalannya waktu, pengembangan aplikasi Android senantiasa berkembang. Lebih lanjut, Android Studio yang menjadi IDE pembuatan aplikasi Android pun tak lepas dari pembaruan. Setelah sebelumnya pada awal tahun 2023 rilis dengan nama Flamingo, lalu Giraffe pada pertengahan tahun, dan Hedgehog pada akhir tahun 2023, kini per 29 Februari 2024 kemarin, Android Studio resmi melakukan pembaruan versi stabil yaitu Android Studio Iguana.

Terdapat beberapa pembaruan menarik yang dapat kita lihat. Agar dapat memetakan perbedaannya dari sebelumnya, yuk kita lihat perbedaannya dengan cara membuat proyek baru di Android Studio Iguana menggunakan templat Empty Views Activity.
💻 Mulai Belajar Pemrograman
Belajar pemrograman di Dicoding Academy dan mulai perjalanan Anda sebagai developer profesional.
Daftar SekarangActivity
Setelah proyek berhasil dibuat, kita langsung disuguhkan berkas MainActivity.kt yang mengalami perubahan dari yang sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContentView(R.layout.activity_main) ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets -> val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars()) v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom) insets } } } |
Terdapat dua potongan kode baru, yaitu fungsi enableEdgeToEdge dan setOnApplyWindowInsetsListener. Apa fungsi kode tersebut? Mari kita coba hapus kedua kode tersebut terlebih dahulu lalu menjalankan aplikasinya.

Oke, seperti yang kita tahu, ini adalah tampilan aplikasi bawaan dari Android Studio sebelumnya yang di mana sudah mengimplementasikan Material 3. Lalu, sekarang cobalah tambahkan kembali fungsi enableEdgeToEdge.
|
1 2 3 4 5 6 7 |
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContentView(R.layout.activity_main) } } |

Dari gambar di atas, kita bisa mengetahui bahwa fungsi dari enableEdgeToEdge adalah untuk menampilkan tampilan aplikasi sampai ke bagian ujung layar perangkat pengguna. Ia memperluas konten tampilan aplikasi dengan menggambar di belakang Status bar dan Navigation bar sehingga memberikan tampilan aplikasi yang lebih imersif.

Lanjut lagi, mari kita bahas tentang fungsi setOnApplyWindowInsetsListener. Sebelum kita tambahkan kodenya, mari kita lihat berkas activity_main.xml terlebih dahulu.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> |
Wah ternyata ada penambahan kode juga pada berkas ini, yaitu secara otomatis ViewGroup dari activity_main diberikan id dengan nilai main. Ubahlah kode pada TextView menjadi seperti berikut dan jalankan aplikasi kembali untuk melihat hasilnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello World!" android:textSize="28sp" android:textStyle="bold" android:textColor="@color/white" android:background="#E1AFD1" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> |

Nah, karena aplikasi kita menggunakan fungsi enableEdgeToEdge, ViewGroup @id/main akan memiliki luas sebesar layar. Sehingga, teks pada TextView akan berada di posisi Status bar ketika atribut width dan height pada TextView diisi dengan match_parent.
Untuk mencegah hal ini terjadi, kita perlu mengetahui berapa lebar dari bagian-bagian tepi pada sebuah perangkat. Nah masalahnya, setiap perangkat memiliki luas yang beragam pada tepinya.

Oleh karena itu, di sinilah kegunaan dari fungsi setOnApplyWindowInsetsListener. Fungsi ini akan secara otomatis memberikan nilai untuk setiap bagian tepi pada perangkat sehingga kita bisa mengatur nilai padding dari ViewGroup sehingga tidak perlu khawatir tampilan aplikasi bertabrakan (overlap) dengan bagian tepi layar seperti Status bar atau Navigation bar.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContentView(R.layout.activity_main) ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets -> val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars()) v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom) insets } } } |

Build – Import Dependency
Anda pasti sudah menyadari bahwa ada yang baru pada struktur proyek kita, bukan?

Ya, betul! Terdapat berkas baru bernama libs.versions.toml. Berkas ini berisi kumpulan dependency yang digunakan pada proyek kita. Loh, tunggu sebentar. Bukankah kita menambahkan dependency pada berkas build.gradle.kts?
Ya, betul! Sampai sekarang pun masih begitu. Namun, penambahan dependency ke templat proyek di Android Studio Iguana mengalami sedikit perubahan. Sekarang kita menggunakan gaya version catalog untuk menambahkan dependency pada proyek dibandingkan dengan cara terdahulu yang melakukan hardcoded pada berkas build.gradle.kts. Lihatlah isi berkas build.gradle.kts kita sekarang dan bandingkan dengan gaya sebelumnya!

Wah, terlihat lebih bersih ya dengan version catalog! Hal ini karena kita hanya perlu untuk memanggil nama dependency-nya saja dari version catalog sehingga dapat meminimalisasi kesalahan penulisan dependency.
Selain lebih bersih, dengan menggunakan version catalog, kita juga mendapatkan manfaat berupa manajemen dependency yang lebih tersentralisasi. Berkas TOML (Tom’s Obvious Minimal Language) adalah format berkas yang kita gunakan untuk menyimpan data secara terstruktur dengan sintaks yang mudah dibaca oleh manusia. Dengan ini, kita hanya perlu membuka berkas libs.versions.toml untuk mengubah atau memperbarui versi dependency yang digunakan.
Menambahkan Library ke Version Catalog
Oke, tak lengkap rasanya pengetahuan kita jika tidak mengulik langsung kodenya. Oleh karena itu, mari kita coba untuk menambahkan dependency library Glide ke berkas libs.versions.toml proyek.
Langkah pertama untuk menambahkan dependency tersebut adalah dengan memahami terlebih dahulu struktur dari berkas TOML. Sebagai berkas version catalog untuk Gradle, TOML terdiri dari 3 bagian utama, yaitu:
|
1 2 3 4 5 6 7 8 |
[versions] dependencyVersionName = "dependencyVersionName" [libraries] dependencyName = { group = "dependencyPackage", name = "SpesificPackageToBeImported", version.ref = "dependencyVersionName" } [plugins] dependencyName = { id = "pluginPackage", version.ref = "dependencyVersionName" } |
Fungsi dari masing masing bagian atau blok adalah sebagai berikut.
- plugins adalah tempat untuk mendefinisikan plugin yang kita gunakan.
- library adalah tempat untuk mendefisinikan library yang akan kita gunakan.
- versions adalah tempat untuk mendefinisikan versi dari setiap plugin dan library yang akan kita gunakan.
Oke, kita sudah paham terkait strukturnya. Mari kita lanjut dengan menambahkan library Glide. Mula-mula, lihatlah terlebih dahulu cara untuk menambahkan library menggunakan gaya sebelumnya (hardcoded).

Pada cara sebelumnya, library ditambahkan secara hardcoded pada berkas build.gradle.kts (module:app). Seperti yang bisa kita lihat, formatnya cukup sederhana, kita menyertakan package library beserta dengan versinya pada keyword implementation.
Sebenarnya, cara ini masih bisa dipakai pada proyek kita saat ini di Android Studio Iguana. Namun, seperti yang kita tahu cara ini tidaklah bersih karena rawan untuk salah ketik dan susah untuk diatur jika skala dari proyek kita nanti semakin membesar. Terlebih, Android Studio Iguana pun akan memberikan warning terkait hal ini.

Oleh karena itu, untuk mengonversinya menjadi gaya version catalog, cukup dengan membuka berkas TOML lalu mendaftarkan library Glide pada catalog dan sesuaikan isiannya dengan yang sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 |
[versions] ... glide-version = "4.13.1" [libraries] ... bumptech-glide = { group = "com.github.bumptech.glide", name = "glide", version.ref = "glide-version" } [plugins] ... |
Tips:
Jangan lupa untuk klik Sync Now sesaat setelah mendaftarkan library pada berkas TOML, ya.
Dapat kita lihat. Pada blok libraries, tag group berisi package group dari library tersebut, name berisi package module name dari library tersebut dan tag version-ref berisi version dari library yang sudah kita definisikan pada blok versions.
Lalu, sesuaikanlah build.gradle.kts(module:app) menjadi seperti berikut untuk menambahkan library tersebut pada proyek kita dan klik Sync Now.

Dengan version catalog, kita menambahkan library pada build.gradle.kts dengan mereferensikan nama dari library tersebut pada catalog. Semua catalog bisa diakses menggunakan atribut libs, lalu dilanjutkan dengan nama catalog yang kita inginkan.
Penting untuk diingat, setiap library yang kita namakan menggunakan tanda “-” kita referensikan pada build.gradle.kts menggunakan tanda “.”. Seperti pada contoh ini, library Glide yang dinamai dengan “bumptech-glide” kita referensikan dengan “bumptech.glide”.
Menambahkan Library ke Version Catalog Secara Otomatis
Oh iya, Anda mungkin bertanya, apakah ada cara cepat untuk mengonversi dari gaya hardcoded ke version catalog? Oh, tenang, tentu ada! Caranya arahkan kursor ke baris yang ingin dikonversi lalu tekan Alt + Enter untuk Windows atau Option + Enter untuk Mac dan kemudian klik opsi Replace with new library declaration for Nama Library. Setelah itu jangan lupa untuk klik Sync Now, ya.

Dengan menggunakan cara ini, library Glide akan secara otomatis terdaftar pada catalog di berkas TOML.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[versions] agp = "8.3.0" glide = "4.13.1" ... [libraries] androidx-core-ktx = { group = "androidx.core", name = "core-ktx", version.ref = "coreKtx" } glide = { module = "com.github.bumptech.glide:glide", version.ref = "glide" } ... [plugins] ... |
Nah, yang perlu diperhatikan jika menggunakan cara ini adalah perbedaan dari cara mendaftarkan library ke catalog. Jika sebelumnya kita menggunakan tag group dan name, dengan cara ini, Android Studio akan langsung menggunakan tag module yang berisi gabungan dari package group dan package module name dari library tersebut.
Menambahkan Plugin ke Version Catalog
Sip! Selanjutnya, mari kita coba untuk menambahkan plugin Parcelize ke berkas libs.versions.toml proyek. Lihatlah dahulu bagaimana cara menambahkan plugin menggunakan gaya sebelumnya (hardcoded).

Pada cara sebelumnya, plugin ditambahkan secara hardcoded pada berkas build.gradle.kts (module:app). Seperti yang bisa kita lihat, formatnya cukup sederhana, kita menyertakan nama package pluginnya pada kurung id.
Lalu, bagaimana cara mengonversinya menjadi gaya version catalog? Jawabannya, tidak perlu! Anda bisa langsung saja menggunakannya dengan format itu. Hal ini karena plugin Parcelize adalah bagian dari plugin Kotlin untuk Android yang merupakan plugin bawaan yang telah digunakan pada proyek templat.

Namun, bagaimana kasusnya jika library tersebut bukan bagian dari plugin yang sudah ada secara bawaan? Atau bagaimana kasusnya jika kita ingin mereferensikan plugin Parcelize yang menyertakan versinya secara spesifik?
Nah, di sinilah kita perlu mendaftarkan plugin ke catalog di berkas TOML. Bagaimana caranya? Bukalah berkas TOML dan tambahkan kode berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[versions] agp = "8.3.0" kotlin = "1.9.0" ... kotlinParcelize = "1.9.0" [libraries] ... [plugins] androidApplication = { id = "com.android.application", version.ref = "agp" } jetbrainsKotlinAndroid = { id = "org.jetbrains.kotlin.android", version.ref = "kotlin" } kotlin-parcelize = { id = "org.jetbrains.kotlin.plugin.parcelize", version.ref = "kotlinParcelize"} |
Cukup mudah, bukan? Anda cukup mendaftarkan plugin pada blok plugins lalu sertakan nama package dari plugin tersebut pada tag id dan versinya yang sudah kita definisikan pada blok versions pada tag version.ref.
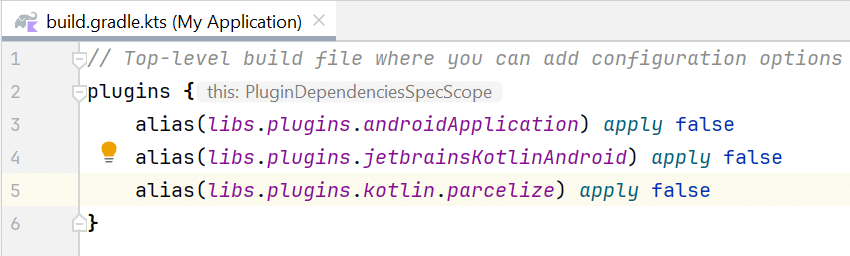
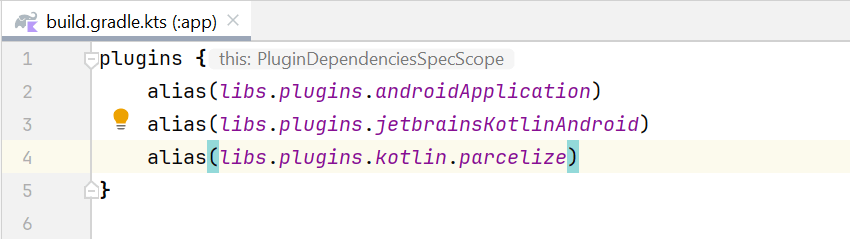
Selanjutnya, tambahkan plugin pada build.gradle.kts(project-level) dahulu, baru diikuti dengan menambahkan plugin pada build.gradle.kts(module:app).

build.gradle.kts (project-level)

build.gradle.kts (module:app)
Mirip seperti menggunakan version catalog untuk library, kita menggunakan keyword alias untuk plugin, lalu mereferensikan nama dari plugin tersebut pada catalog. Sama seperti sebelumnya, semua catalog bisa diakses menggunakan atribut libs. Khusus untuk plugins, kita mengakses atribut plugins yang dilanjutkan dengan nama plugin yang kita inginkan di catalog.
Kesimpulan
Okay, itulah beberapa hal yang penting untuk kita ketahui terkait perubahan pada templat proyek baru di Android Studio Iguana. Tentu, Anda juga dapat mengeksplorasi pembaruan-pembaruan lain yang terjadi di IDE Android Studio Iguana pada catatan rilis resminya di sini.
Sedikit reviu kembali, perubahan pada templat proyek baru di Android Studio Iguana terletak pada bagian Activity dengan penambahan kode enableEdgeToEdge & setOnApplyWindowInsetsListener dan pada bagian Build untuk Import Dependency dengan perubahan gaya yang sebelumnya hardcoded menjadi gaya version catalog.
“Satu-satunya hal yang konstan adalah perubahan”. Sebagai seorang developer, pasti kita sangat terilhami dari pepatah tersebut karena seiring berjalannya waktu, pembaruan selalu akan terjadi. Memang akan menjadi sedikit repot di awal, tapi percayalah pembaruan ini bertujuan untuk memudahkan kita dalam mengembangkan aplikasi.
Dengan artikel ini, harapannya Anda dapat mudah beradaptasi dengan pembaruan yang terjadi pada Android Studio Iguana dan membuat aplikasi Android yang keren!
Nah, menurut Anda, update apa yang paling menarik di Android Studio Iguana ini? Silakan tulis pada kolom komentar di bawah, ya!
Sumber:

