Setelah lama tidak menulis di blog, kini aku bakal berbagi sedikit tentang rate limit yang biasanya kita alami saat menggunakan Github API. Penasaran? Yuk kita bahas
Sebelum masuk ke pembahasan, curhat sedikit boleh ya. Jadi, akhir-akhir ini aku sedikit tertarik dengan dunia UI/UX. Beberapa kali aku dapat kerjaan yang berhubungan dengan 2 (dua) hal tersebut. Dalam mengembangkan kemampuan UI/UX ini, aku pun menggunakan salah satu web-based tool Figma untuk latihan. Asing gak sama Figma? Yuk kenalan di tulisanku tentang Figma, tools yang mempermudah hidup UI Designer. Tahun ini aku memiliki goals untuk menguasai kemampuan dalam menulis dan pengetahuan tentang UI/UX. Doakan ya guys!
Rate Limit
Oke, masuk ke pembahasan. Apa itu rate-limit? Rate limit adalah jumlah akses suatu endpoint di dalam sebuah aplikasi dalam waktu tertentu. Beberapa penyedia layanan data menerapkan rate limit guna menjaga kestabilan sistem agar dapat terus berjalan dan melayani permintaan data.
💻 Mulai Belajar Pemrograman
Belajar pemrograman di Dicoding Academy dan mulai perjalanan Anda sebagai developer profesional.
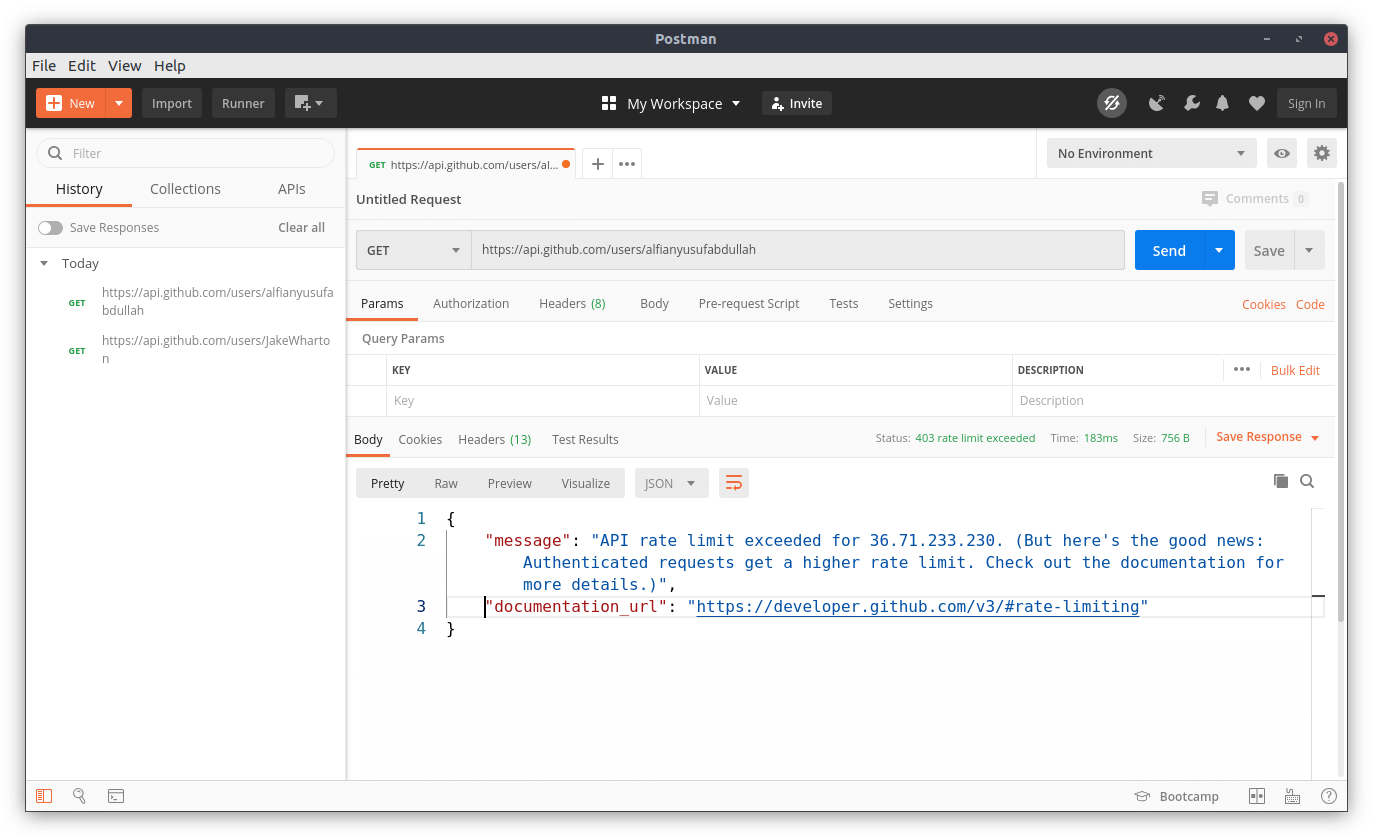
Daftar SekarangSalah satu layanan yang menerapkan rate limit adalah Github API. Ketika menggunakannya, kita diberi batasan dalam mengakses endpoint yang sudah ditentukan. Contoh, saat kita ingin menggunakan endpoint untuk melakukan pencarian atau mendapatkan informasi pengguna, kita hanya akan diberi batasan 60 akses dalam 1 jam. Ini tidak jadi masalah jika kita bisa memaksimal pembatasan tersebut. Namun apa yang terjadi saat kita melebihi jumlah batasan pemanggilan? Kita tidak dapat mengakses sama sekali data dari endpoint yang kita butuhkan. Tentunya ini akan sedikit mengganggu proses pengembangan aplikasi. Seperti inilah contoh ketika kita sudah mencapai batas pemanggilan endpoint.

postman
Namun kita tidak perlu khawatir. Bisa perhatikan , gambar di atas merupakan respon yang kita dapat saat mengakses endpoint ketika batas pemanggilan tercapai. Di dalamnya terdapat dokumentasi cara untuk menambah rate limit! Hm, menarik.
Pembuatan token API
Untuk menambah rate limit Github API berdasarkan dokumentasi yang ada, kita akan mendapat beberapa pilihan. Nah di artikel ini aku bakal pakai personal access token untuk menambah rate limit. Kenapa? Setelah mencoba beberapa cara, menggunakan personal access token adalah cara termudah. Tapi bentar, gimana cara mendapatkannya? Mudah! Ikuti cara berikut:
- Pertama, masuk ke dalam halaman Setting. Pada jajaran menu dibagian kiri, kamu akan melihat menu Developer Setting yang berada paling bawah. Langsung saja diklik.
- Setelah halaman baru tampil, pilih menu personal access token yang berada pada menu disebelah kiri. Setelah diklik maka akan tampil seperti berikut:

Github setting
- Kemudian klik tombol Generate new token dan isi informasi yang diperlukan seperti berikut:

Github setting
Jika sudah selesai, langsung saja klik Generate token yang berada paling bawah.
- Personal access token akan langsung tampil seperti berikut:

github setting
Yang perlu diperhatikan, personal access token harus sesegera mungkin kita simpan karena kita tidak dapat melihatnya kembali. Udah kayak mantan aja ya xD
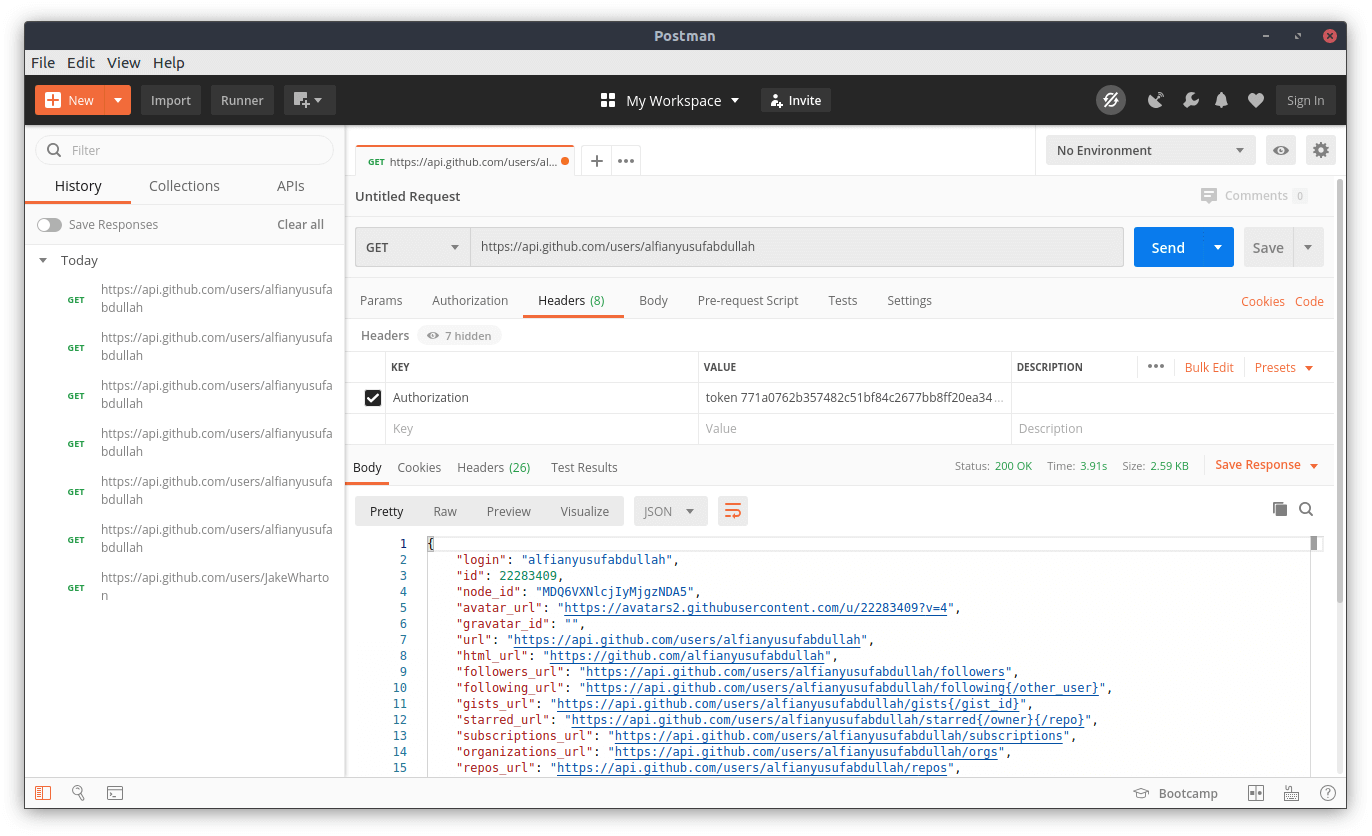
Setelah mendapatkan personal access token, kita bisa langsung mencobanya pada postman dengan konfigurasi seperti berikut:

postman
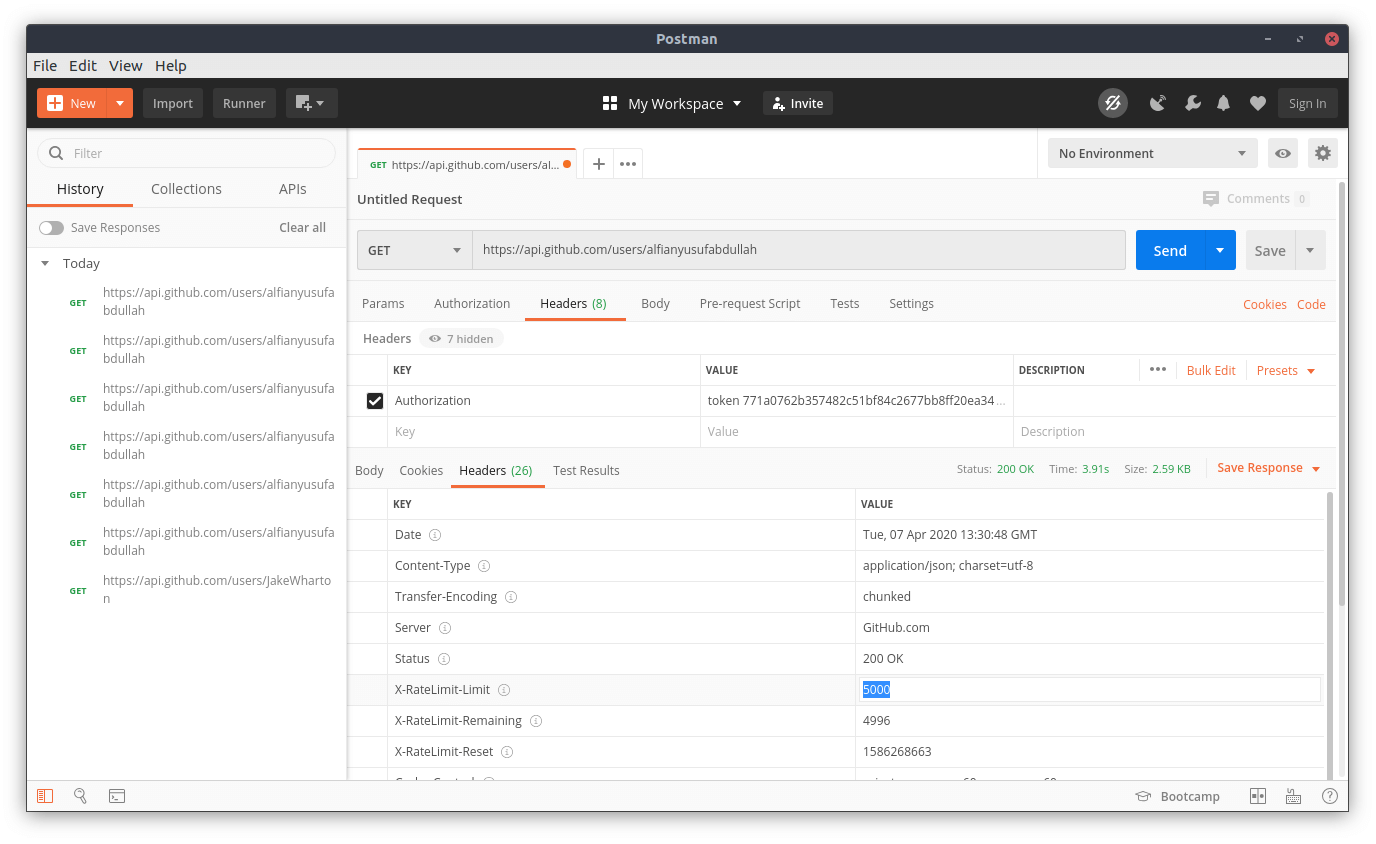
Yeay! Kita mengaksesnya lagi. Tapi berapakah rate limit yang dikasih saat menggunakan personal access token? Kita bisa mengeceknya langsung pada tab Headers seperti berikut:

postman
Kita dikasih batasan 5000 pemanggilan dalam 1 jam! Yuhu, tidak perlu khawatir lagi dengan batasan pemanggilan ketika mengembangkan aplikasi. Sudah ikut mencobanya?
Penerapan dalam pengembangan aplikasi Android
Setelah mencobanya pada postman, mungkin teman-teman mempunyai sedikit pertanyaan. Contohnya, gimana cara gunainnya dalam pengembangan aplikasi Android? Karena lagi good vibes saat menulis artikel ini, aku akan kasih contoh ketika menggunakan beberapa network client. Kuy!
Retrofit
Pertama Retrofit, kita bisa memanfaatkan anotasi @Headers pada fungsi yang berada di kelas service untuk meletakkan personal access token. Contohnya seperti berikut:
|
1 2 3 4 5 |
@GET("/users/{username}") @Headers("Authorization: token <Personal Access Token>") suspend fun findUserDetailByUsername( @Path("username") username: String ) User |
Atau kita bisa meletakkannya di dalam parameter seperti berikut:
|
1 2 3 4 5 |
@GET("/users/{username}") suspend fun findUserDetailByUsername( @Path("username") username: String, @Header("Authorization") token: String ) User |
Mana yang lebih bagus? Karena bersifat statis, aku memilih cara yang pertama. Namun jika personal access token-nya ingin diubah-ubah ketika aplikasi berjalan, barulah menggunakan cara kedua.
Fuel
Berbeda dengan Retrofit yang menggunakan anotasi, saat menggunakan Fuel kita bisa meletakkan personal access token di dalam fungsi header pada konfigurasi request seperti berikut:
|
1 2 3 |
Fuel.post("https://api.github.com/users/$username") .header(“Authorization”, "token <Personal Access Token>") .response { result -> } |
Atau kita bisa meng-inject langsung personal access token yang kita punya di dalam instance dari Fuel seperti berikut:
|
1 2 3 |
FuelManager.instance.baseHeaders = mapOf( "Authorization" to "token <Personal Access Token>" ) |
Dengan begitu, kita tidak perlu lagi meletakkannya di dalam fungsi header ketika ingin melakukan request.
Loopj
Sama seperti Fuel, kita bisa menempatkan personal access token pada konfigurasi request seperti berikut:
|
1 2 3 4 5 6 |
val asyncClient = AsyncHttpClient() asyncClient.addHeader("Authorization", "token <Personal Access Token>") asyncClient.addHeader("User-Agent", "request") asyncClient.get("https://api.github.com/users/$username", object : TextHttpResponseHandler() { …. }) |
FAN (Fast Android Networking)
Sama seperti beberapa network client di atas. Saat menggunakan FAN, kita bisa menempatkan personal access token pada konfigurasi request seperti kode di bawah ini:
|
1 2 3 4 5 6 7 |
AndroidNetworking.get("https://api.github.com/users/{username}") .addPathParameter("username", username) .addHeaders("Authorization", "token <Personal Access Token>") .build() .getAsJSONObject(new JSONObjectRequestListener() { .... }); |
Okey, mungkin cukup segitu dulu tulisanku kali ini. Nantikan tulisanku berikutnya. Aku akan bahas mengenai dark mode pada aplikasi Android. So, Stay tune!Cukup mudah kan digunakan pada project Android? Beberapa network client di atas adalah yang sering kulihat di beberapa project. Jika teman-teman menggunakan network client selain yang udah aku contohin di atas, silakan tanya di kolom komentar yang sudah disediakan ya. Nanti aku bakal bantu carikan caranya.
Alfian~

